In this third tutorial of the series we will see how to display product from database. As I mentioned before I will be working on the frontend of the shopping cart. So I just added products manually into database table. Also I have created a separate table for product images in previous post.
Before jumping into the coding let’s note down the steps which we will follow:
- Fetch all active products with their featured image
- Display products from using loop

Display Products from database:
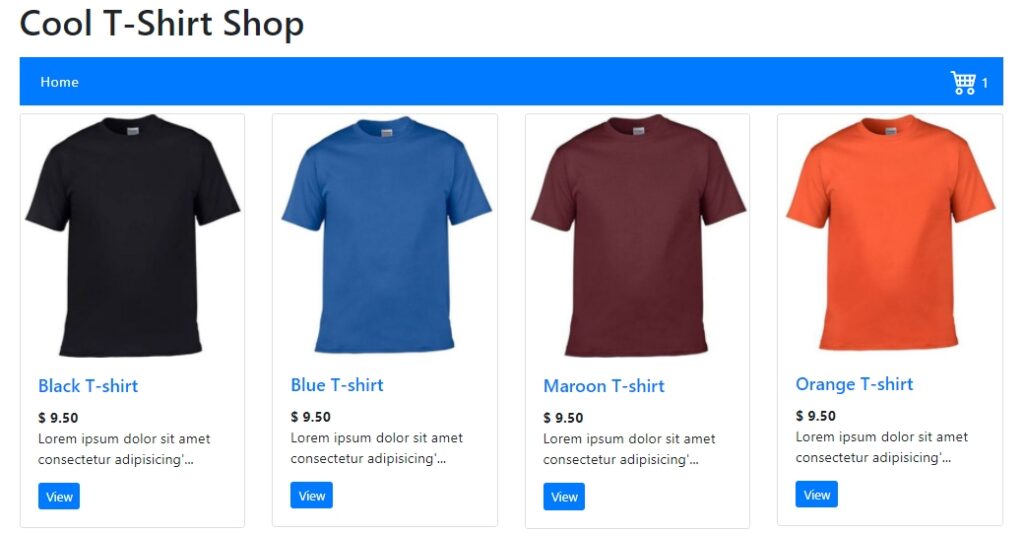
In this shopping cart project, product listing will be our main page. So let’s create index.php page and add some code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?php session_start(); require_once('./inc/config.php'); require_once('./inc/helpers.php'); $sql = "SELECT p.*,pdi.img from products p INNER JOIN product_images pdi ON pdi.product_id = p.id WHERE pdi.is_featured = 1"; $handle = $db->prepare($sql); $handle->execute(); $getAllProducts = $handle->fetchAll(PDO::FETCH_ASSOC); $pageTitle = 'Cool T-Shirt Shop'; include('layouts/header.php'); ?> |
As you can see in above code that I have added session_start() function at very first line. It is because we will be saving cart in php session. After that I have included config.php and helpers.php files which I created in our previous tutorial. Then I wrote a mysql query using PHP PDO and fetch all products and saved in $getAllProducts. $db is the database connection object. After that I have created $pageTitle variable which holds title of the page and it will use in header.php. In the next line of $pageTitle I have included header.php file.
Now let’s move to html part
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<div class="row"> <?php foreach($getAllProducts as $product) { $imgUrl = PRODUCT_IMG_URL.str_replace(' ','-',strtolower($product['product_name']))."/".$product['img']; ?> <div class="col-md-3 mt-2"> <div class="card"> <a href="single-product.php?product=<?php echo $product['id']?>"> <img class="card-img-top" src="<?php echo $imgUrl ?>" alt="<?php echo $product['product_name'] ?>"> </a> <div class="card-body"> <h5 class="card-title"> <a href="single-product.php?product=<?php echo $product['id'] ?>"> <?php echo $product['product_name']; ?> </a> </h5> <strong>$ <?php echo $product['price']?></strong> <p class="card-t"> <?php echo substr($product['short_description'],0,50) ?>'... </p> <p class="card-text"> <a href="single-product.php?product=<?php echo $product['id']?>" class="btn btn-primary btn-sm"> View </a> </p> </div> </div> </div> <?php } ?> </div> <?php include('layouts/footer.php');?> |
As you can see in the above code that I started foreach loop after div. Foreach loop is iterating on each record that is under $getAllProducts array. PRODUCT_IMG_URL is a constant that I created in config.php file. After that I am rendering bootstrap 4 card code and passing product data in HTML tags. All href tags in the pointing to single-product.php page with product id as a query string. In the end I included footer.php file from layouts folder.
Also read:
- PHP Shopping Cart – Step by Step
- PHP Shopping Cart – Setup Directory Structure and MYSQL Database
- PHP Shopping Cart – Checkout code with validation





