In this tutorial we will see how to change data using dropdown. With the help of jQuery, Ajax, PHP and MYSQL example we are going to achieve this.
I know dropdown onchange event is very confusing for new web developers. But don’t worry, if you will follow this post, you will know how to do that.
Also read:
- Show data from database on page load using Ajax, Php and jQuery
- Ajax dropdown list from Database using PHP and jQuery
- How to sort html table columns using PHP jQuery and Ajax
What I am going to do:
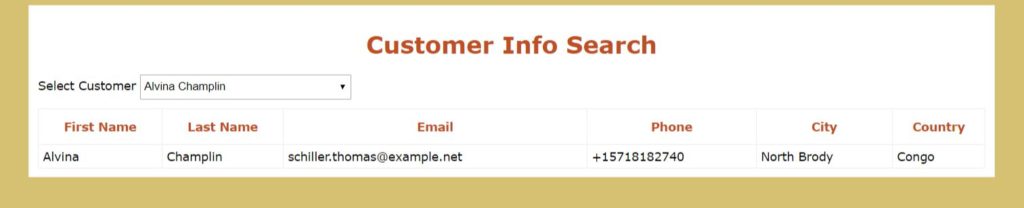
First I will fetch customer first and last name from mysql database and show them in a dropdown list. When user will select any customer then selected customer information will appear below.
Jquery Ajax Dropdown (onchange) Example in PHP:
Create Database:
|
1 2 3 |
create database demo; |
Create Mysql Table:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
CREATE TABLE `customers` ( `id` INT(11) NOT NULL AUTO_INCREMENT, `first_name` VARCHAR(255) NULL DEFAULT NULL, `last_name` VARCHAR(255) NULL DEFAULT NULL, `address` VARCHAR(255) NULL DEFAULT NULL, `email` VARCHAR(255) NULL DEFAULT NULL, `phone` VARCHAR(255) NULL DEFAULT NULL, `country` VARCHAR(255) NULL DEFAULT NULL, `city` VARCHAR(255) NULL DEFAULT NULL, PRIMARY KEY (`id`) ) COLLATE='latin1_swedish_ci' ENGINE=InnoDB AUTO_INCREMENT=1 ; |
Insert Records In Mysql Table:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (1, 'Alvina', 'Champlin', '3605 Larson Meadow\nCasandraville, VT 73844-0293', 'schiller.thomas@example.net', '+15718182740', 'Congo', 'North Brody'); INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (2, 'Jeanette', 'Johns', '38265 Stehr Course Apt. 958\nSouth Berthafort, AK 47740', 'miracle72@example.com', '1-761-330-5631 x8750', 'Isle of Man', 'North Josephine'); INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (3, 'Felicity', 'Walsh', '392 Kautzer Mountain\nAronstad, FL 34152', 'zulauf.melody@example.net', '1-528-589-0695', 'Belize', 'Katrineberg'); INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (4, 'Alexandria', 'Goodwin', '7192 Dietrich Unions Suite 178\nNorth Fatimamouth, AL 54635-8353', 'reilly94@example.org', '1-380-388-6370 x8648', 'Guam', 'Collierville'); INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (5, 'Francis', 'Paucek', '19435 Cicero Well\nWest Jarrell, MA 51035-4794', 'juana.fahey@example.org', '1-995-393-1347 x986', 'Bouvet Island (Bouvetoya)', 'New Eliseohaven'); INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (6, 'Jerrod', 'Kilback', '359 Roob Fall Suite 950\nEast Jaida, ME 49692-0730', 'cecelia.kub@example.net', '836.979.1645 x343', 'India', 'Boyerhaven'); INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (7, 'Royal', 'Waelchi', '29651 Moen Shores Apt. 710\nWest Ninabury, AL 37371-4514', 'bkoss@example.org', '937-421-6387 x182', 'Netherlands Antilles', 'Lake Lorinemouth'); INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (8, 'Prudence', 'Padberg', '11889 Cathy Stravenue\nWalshfort, IA 12348-3147', 'amelia24@example.net', '(802) 955-6535 x78249', 'Peru', 'Albinaborough'); INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (9, 'Wilmer', 'Stoltenberg', '324 Izaiah Courts\nShyannville, MN 58488', 'auer.amber@example.org', '+1.425.306.7890', 'UK', 'East Helmer'); INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (10, 'Bulah', 'Rohan', '4859 Blake Islands Suite 518\nKleinton, OR 86307', 'brayan99@example.net', '(412) 934-6791', 'Georgia', 'Adahview'); INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (11, 'Roselyn', 'Lockman', '4345 Nitzsche Mountains Suite 107\nEast Lavonne, PA 92446', 'berneice.reinger@example.net', '1-710-786-9448', 'Monaco', 'Eugeniahaven'); INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (12, 'Lora', 'Ryan', '51854 Stefan Mission Apt. 834\nNew Adolfotown, HI 18148', 'carter.smitham@example.net', '(280) 692-7491', 'Bulgaria', 'New Wilhelmineville'); INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (13, 'Princess', 'Sanford', '816 Welch Land Suite 770\nLuciusshire, MS 42451-5941', 'wuckert.macey@example.net', '937.706.9143', 'Comoros', 'Uptonton'); INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (14, 'Yadira', 'Luettgen', '16318 Bonita Bridge Apt. 709\nAthenaport, IL 26511', 'zstrosin@example.net', '+1-294-375-1907', 'Vanuatu', 'Zulaufborough'); INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (15, 'Treva', 'Jones', '10151 Shawna Shore Apt. 033\nMarjoriemouth, KY 22030-1574', 'effie21@example.org', '1-391-670-3346 x25463', 'Cayman Islands', 'Lake Flavio'); INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (16, 'Lincoln', 'Bode', '1414 Reinger Rest Apt. 707\nSouth Kayachester, AR 39004-3831', 'richard81@example.net', '+1.963.935.0710', 'Turks and Caicos Islands', 'North Adam'); INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (17, 'Ilene', 'Marks', '4231 Minnie Ferry\nMedhurstburgh, WY 70923-2667', 'ludwig20@example.org', '896.479.9846 x3199', 'Heard Island and McDonald Islands', 'New Yesseniaburgh'); INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (18, 'Francisca', 'Rowe', '853 Albina Groves\nAsamouth, NM 27737-1890', 'odie.schowalter@example.com', '528.595.8020', 'Myanmar', 'Murazikfort'); INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (19, 'Alexie', 'Langosh', '80539 Barrows Stream Apt. 651\nNorth Joshuahaven, CO 01023-3558', 'fahey.cassie@example.net', '(658) 878-7250 x92671', 'Cocos (Keeling) Islands', 'Pollyton'); INSERT INTO `customers` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `country`, `city`) VALUES (20, 'Macey', 'Towne', '3383 Andrew Lights\nSouth Lilianechester, DC 59528-5129', 'wkozey@example.org', '217.941.6891 x200', 'Monaco', 'Wolfshire'); |
Create Database Connection (config.php):
I will be using mysqli oop for database.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php $host = "localhost"; $dbUser = "root"; $password = ""; $database = "demo"; $dbConn = new mysqli($host,$dbUser,$password,$database); if($dbConn->connect_error) { die("Database Connection Error, Error No.: ".$dbConn->connect_errno." | ".$dbConn->connect_error); } ?> |
Create Dropdown (index.php):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<?php require_once('config.php'); $qry = "select id, first_name, last_name from customers"; $rs = $dbConn->query($qry); $fetchAllData = $rs->fetch_all(MYSQLI_ASSOC); ?> <div> <label>Select Customer</label> <select id="customer-list"> <option value="0"> ----</option> <?php foreach($fetchAllData as $customerData) { $customerID = $customerData['id']; $createFullName = $customerData['first_name']." ".$customerData['last_name']; echo '<option value = "'.$customerID.'">'.$createFullName.'</option>'; } ?> </select> </div> |
Add Loader and customer info div:
|
1 2 3 4 |
<img src="img/ajax-loader.gif" id="loader"> <div id="customer-data"></div> |
jQuery Ajax Code (index.php):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("#customer-list").change(function(){ $("#loader").show(); var getUserID = $(this).val(); if(getUserID != '0') { $.ajax({ type: 'GET', url: 'ajax.php', data: {customer_id:getUserID}, success: function(data){ $("#loader").hide(); $("#customer-data").html(data); } }); } else { $("#customer-data").html(''); $("#loader").hide(); } }); }); </script> |
PHP Ajax Response (ajax.php):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<?php require_once('config.php'); if(isset($_GET['customer_id']) && is_numeric($_GET['customer_id'])) { $userID = intval($_GET['customer_id']); $qry = "select first_name, last_name, email, phone, city, country from customers where id = ".$userID; $rs = $dbConn->query($qry); $fetchAllData = $rs->fetch_ALL(MYSQLI_ASSOC); $createTable = '<table>'; $createTable .= '<tr>'; $createTable .= '<th>First Name</th>'; $createTable .= '<th>Last Name</th>'; $createTable .= '<th>Email</th>'; $createTable .= '<th>Phone</th>'; $createTable .= '<th>City</th>'; $createTable .= '<th>Country</th>'; $createTable .= '</tr>'; foreach($fetchAllData as $customerData) { $createTable .= '<tr>'; $createTable .= '<td>'.$customerData['first_name'].'</td>'; $createTable .= '<td>'.$customerData['last_name'].'</td>'; $createTable .= '<td>'.$customerData['email'].'</td>'; $createTable .= '<td>'.$customerData['phone'].'</td>'; $createTable .= '<td>'.$customerData['city'].'</td>'; $createTable .= '<td>'.$customerData['country'].'</td>'; $createTable .= '</tr>'; } $createTable .= '</table>'; echo $createTable; $rs->close(); $dbConn->close(); } ?> |
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
body{ font-family:verdana; font-size:14px; background:#d6c173; } .container{ width:1120px; margin:0 auto; border:1px solid #eeeeee; background:#ffffff; padding:10px; } h1{ text-align:center; color:#c04e22; } table{ border:1px solid #eeeeee; border-collapse: collapse; width:100%; } table th{ border:1px solid #eeeeee; text-align:center; color:#c04e22; height:40px; } table td{ border:1px solid #eeeeee; padding:5px; } #loader{ display:none; margin-top:10px; } #customer-data{ margin-top:10px; } #customer-list{ height:30px; width:250px; } |