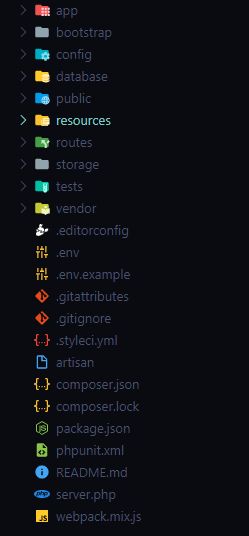
In my previous post, we have seen how to install Laravel on Windows using XAMPP. In this tutorial we will see the directory structure of Laravel. Before jumping into the explanation let’s check how default laravel directory structure looks like.

As you can see, there are 10 folders and 14 files (with different extension) in default Laravel folder structure. We will discuss each of them one by one.
Laravel Directory Structure:
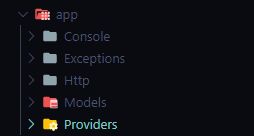
App Directory:
App directory is the heart of laravel application. Almost all of the classes of your application will fall under this directory. It is loaded by Composer using PSR-4 autoloading standard. App directory has also sub directories which you can see below.

- Console Directory: This directory contains all of the custom Artisan commands. Usually these command can be generated by
make:command - Exception Directory: This directory contains the exception handling of your laravel application.
- HTTP Directory: This directory contains controller, middleware and form request.
- Models Directory: This directory contains all of your eloquent model classes (Laravel ORM).
- Providers Directory: This directory contains all of your service providers. Service providers load your application by adding services to the service container. Service providers also register events.
Above are the 5 default folders laravel comes with. But with the use php artisan make:command, user can create other folders too.
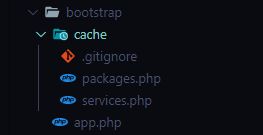
Bootstrap Directory:
Bootstrap directory has app.php file that loads the framework. This folder also have cache directory which holds framework generated cache files.

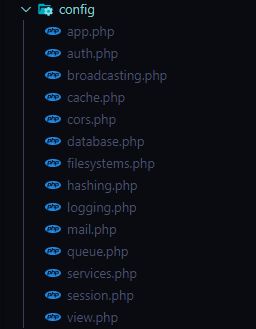
Config Directory:
Config directory holds all the configuration files.

Public Directory:
Public directory contains the index.php which is the entry point of all incoming request. This file also configure auto loading. All of your assets like Javascript, CSS and Images are fall under this folder.
Resources Directory:
Resources directory contains application views and un-compiled CSS or JavaScript. Different languages file are also fall under recourses directory
Routes Directory:
Routes directory contains all routes definition of your application. By default laravel comes with 4 route files which are api.php, web.php, console.php and channels.php
- Web.php: This file have all the route which are associated with web. All web routes pass through web middleware that provides CSRF protection, cookie, session and encryption.
- Api.php: This file contain stateless routes which means these routes don’t have any csrf or session protection. These routes are intended to authenticate via tokens.
- Console.php: This file used to hold closure based console command.
- Channels.php: This file is used to register event broadcasting channels.
Storage Directory:
Storage directory contains logs, compiled blade templates, file caches, and file based sessions. All of your public accessible files like profile image and other media will also place in storage/app/public directory. It is recommended by laravel that you should create a symbolic link at public/storage which points to storage/app/public directory. Symbolic link can be created using php artisan storage:link command.
Tests Directory:
Tests Directory contains your application test code like PHPUnit. Each test class must be suffixed with the word Test. You can use phpunit or php vendor/bin/phpunit command to run tests. Laravel also provides artisan command to run test which is php artisan test.
Vendor Directory:
This directory contains Composer dependencies.
Files:
- .env: This file holds the configuration settings of your laravel app. Laravel uses env() function to get .env file values.
- Artisan.php: This file loads the composer dependencies and bootstrap laravel application.
- Phpunit.xml: This file holds the environment variables for php unit.
- Server.php: This file is used to emulate Apache’s ‘mod_rewrite’ functionality from the built-in PHP web server
- Webpack.mix.js: This file is used to compile javascript and CSS
- Composer.json: This file holds the dependencies of current laravel project and may contain other metadata as well.
- Composer.lock: This file has exact version of dependencies which are saved in composer.json file.
- Package.json: This file holds the javascript dependencies of current laravel project.





